公開ページ完成!こだわりのポイントを紹介
公開ページがついに完成しました。このページの特長は、デザイン性と機能性のバランスにあります。私たちは利用者の視点に立ち、情報の探しやすさとわかりやすさを追求しました。また、サイト全体の色調や、文字の読みやすさにもこだわり、長時間の閲覧でも快適なエクスペリエンスを提供しています。本記事では、私たちが特に重視したポイントを詳細に紹介します。

公開ページ完成!こだわりのポイントを紹介
私たちの新しい公開ページが完成し、ユーザーの皆様にご活用いただけるようになりました。本ページでは、制作にこだわったポイントを詳しくご紹介します。
1. デザインの美しさと使いやすさを追求
デザインは単に美しくあるだけでなく、ユーザー的に利用しやすいことを重視しました。入口ページでは、全体的なトーンとスタイルを保ちつつ、各コンテンツへのアクセス性を高めるデザインを採用しました。カラーパレットは、ブランドイメージに合致する色を選び、視覚的な一貫性を保つことで、ユーザーが安心してページを閲覧できるようにしました。
社会人向け!無料で英語学習ができるアプリ| デザインの要素 | 目的 |
|---|---|
| カラーパレット | ブランドイメージの一貫性を保つ |
| タッチポイント | ユーザーの操作を簡単にする |
| レイアウト | 情報の整理とアクセシビリティの向上 |
2. レスポンシブデザインの実装
公開ページはモバイルからデスクトップまで、あらゆるデバイスで快適に閲覧できるよう、レスポンシブデザインを採用しました。この設計により、ユーザーはどのデバイスからでも同じユーザーエクスペリエンスを享受できます。また、レイアウトは自動的に調整されるため、異なるデバイス間での一貫性が保たれます。
| デバイス | 対応状況 |
|---|---|
| スマートフォン | 完全対応 |
| タブレット | 完全対応 |
| デスクトップ | 完全対応 |
3. 高速なページロード時間の実現
公開ページの高速化を実現するために、最適な画像サイズやコードの最適化を徹底しました。画像は適切なフォーマットと解像度に圧縮し、不要なコードは削除することで、ページの読み込み時間を大幅に短縮しました。これにより、ユーザーはストレスなくページを閲覧できるようになります。
| 高速化策 | 効果 |
|---|---|
| 画像の最適化 | ページロード時間の短縮 |
| コードの最適化 | 不要なリソースの削減 |
4. 検索エンジン最適化(SEO)の強化
公開ページがより多くのユーザーに到達するように、検索エンジン最適化(SEO)を強化しました。キーワードリサーチを丁寧に行い、コンテンツに重要なキーワードを自然に組み込むことで、検索結果の上位表示を目指しました。また、メタタグやヘッダータグの適切な設定も行い、検索エンジンのーリングを効率的にしました。
| SEO対策 | 効果 |
|---|---|
| キーワードリサーチ | 検索結果の上位表示 |
| メタタグ設定 | 検索エンジンの理解向上 |
| ヘッダータグ設定 | コンテンツの重要性の強調 |
5. ユーザーフィードバックの収集と反映
公開ページがユーザーのニーズに合致しているかどうかを確認するため、ユーザーフィードバックの収集と反映を重視しました。ユーザーからのご意見やご要望は、定期的な改善のための参考資料として利用します。フィードバックフォームやアンケートを通じて、ユーザーの声を直接聞き、ページの品質向上に努めています。
愛犬の無駄吠え対策アプリと効果的な訓練方法| フィードバック方法 | 目的 |
|---|---|
| フィードバックフォーム | ユーザーの直接的な意見収集 |
| アンケート | ユーザー満足度の把握 |
| ユーザーテスト | ユーザビリティの改善 |
ホームページ作成依頼をするときのポイントは?

ホームページ作成依頼をするときのポイントは、以下の要素を考慮することです。
1. クリアな目的の設定
ホームページ作成の目的を明確に設定することは、依頼する際に最も重要なポイントです。目的が明確でなければ、ウェブデザイナーや開発者が適切な提案や設計を提供することができません。例えば、情報提供、商品販売、ブランド認知向上など、具体的な目標を設定し、それらを明確に伝えることが重要です。
- 目的が明確な場合、ウェブデザイナーや開発者はそれに合致したデザインや機能を提案できます。
- 目的を明確にすることで、予算やスケジュールの調整がしやすくなります。
- 明確な目的は、ウェブサイトの成功に対する基準を提供します。
2. ターゲットユーザーの特定
ターゲットユーザーを明確に特定することも重要です。誰がウェブサイトを訪れるのか、どのようなニーズや課題を持っているのかを理解することで、より効果的なデザインやコンテンツを作成することができます。例えば、若者向け、親世代向け、専門家向けなど、ターゲットユーザーを明確にすることが求められます。
快適配信環境を!マイクアームで音声と映像強化- ターゲットユーザーの年齢層、性別、職業などを定義することで、デザインやコンテンツを最適化できます。
- ユーザーの行動パターンや嗜好を理解することで、ユーザーエクスペリエンスを向上させることができます。
- 特定のユーザー層に向けたマーケティング戦略を立案しやすくなります。
3. 必要な機能やコンテンツのリストアップ
ウェブサイトに必要な機能やコンテンツをリストアップし、それらを明確に伝えることも重要です。これにより、ウェブデザイナーや開発者が具体的な要件に基づいて設計や開発を進めることができます。例えば、お問い合わせフォーム、商品カタログ、ブログなど、必要となる機能やコンテンツをリストアップし、それぞれの詳細を説明することが有効です。
- 必要な機能やコンテンツをリストアップすることで、開発者の仕事がスムーズに進みます。
- 具体的な要件が明確であれば、見積もりやスケジュールの作成が正確になります。
- 機能やコンテンツの詳細を説明することで、完成したウェブサイトが想定通りのものになる可能性が高まります。
Webデザインでやってはいけないことは?

Webデザインにおいて注意が必要な点は多岐にわたりますが、以下に代表的な禁止事項を挙げます。
1. サイトのパフォーマンスを犠牲にすること
Webサイトのパフォーマンスは、ユーザーエクスペリエンスに大きく影響します。負荷の高的な要素や不要なファイルを多用すると、ページの読み込み時間が長くなり、ユーザーはイライラし、離脱率が高くなる可能性があります。パフォーマンスを最適化するためには、以下の点に注意する必要があります。
スマホをスタイリッシュに!おすすめテーマを紹介- ファイルサイズの最適化:画像や動画のファイルサイズを適切に圧縮し、必要な解像度に調整します。
- コードの最適化:CSSやJavaScriptのコードを最小化し、不要なコードを削除します。
- キャッシュ設定:ブラウザキャッシュを有効にすることで、リピート訪問時のページ読み込み時間を短縮します。
2. ユーザビリティを無視すること
ユーザビリティは、ユーザーがWebサイトを効率的に利用できるかどうかを決定する重要な要素です。以下のようなポイントに配慮することで、ユーザビリティを向上させることができます。
- 直感的なナビゲーション:メニュー構造をシンプルに保ち、ユーザーが必要な情報に簡単にアクセスできるようにします。
- アクセシビリティの確保:視覚的なハンディキャップを持つユーザーでも利用しやすいデザインを心がけ、ALTタグの使用や高コントラストの配色などを実装します。
- レスポンシブデザイン:様々なデバイスで快適に利用できるように、レスポンシブデザインを採用します。
3. SEOに配慮しないこと
SEO(検索エンジン最適化)は、Webサイトが検索結果で上位表示されるために重要な要素です。以下の点に注意することで、SEOを効果的に向上させることができます。
- キーワードの使用:コンテンツ内に適切なキーワードを自然な形で使用し、検索エンジンにサイトのテーマを理解させます。
- メタ情報の最適化:タイトルタグやメタディスクリプションを適切に設定し、検索結果のクリック率を向上させます。
- 内部リンクの活用:関連性の高いページ同士を内部リンクでつなげることで、ユーザーと検索エンジンがサイト内をより深く探索できるようにします。
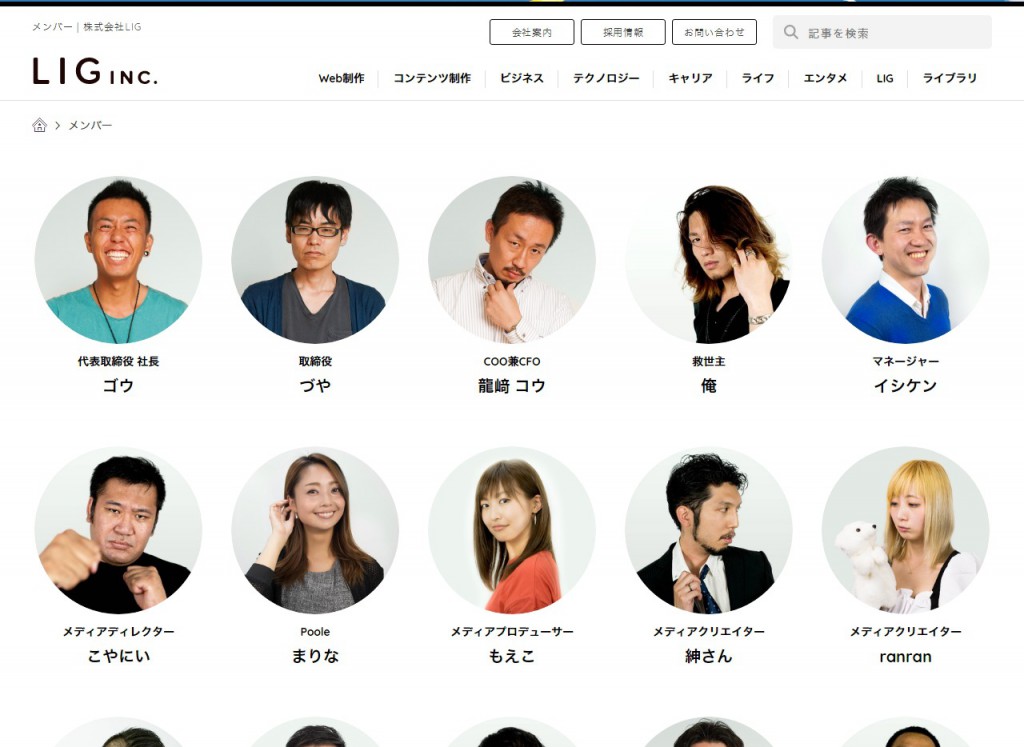
ホームページのスタッフ紹介ページに載せる項目は?

ホームページのスタッフ紹介ページに載せる項目は、以下の通りです。
基本的な情報
基本的な情報には、スタッフの名前、役職、プロフィール画像が含まれます。これらの情報は、訪問者がスタッフをすぐに認識し、信頼感を築くのに役立ちます。また、職歴や経験などの追加情報も提供することで、スタッフの専門性をより詳しく知ることができます。
- 名前:スタッフのフルネームを明記します。
- 役職:現在の職位や役割を具体的に記述します。
- プロフィール画像:プロフェッショナルな写真を使用します。
専門知識とスキル
スタッフの専門知識とスキルを紹介することで、訪問者がその専門性を理解しやすくなります。具体的には、保有している資格、専門分野、取り組んでいる研究やプロジェクトなどについて詳しく説明します。これにより、訪問者がスタッフの強みと専門性を認識するのに役立ちます。
- 保有資格:関連する資格や認定をリストアップします。
- 専門分野:スタッフが特に得意とする分野や専門性を紹介します。
- 研究やプロジェクト:現在取り組んでいる研究やプロジェクトを具体的に記述します。
連絡先情報
スタッフの連絡先情報を提供することで、訪問者が直接問い合わせgreeを行うことができます。連絡先情報には、メールアドレス、電話番号、SNSアカウントなどがあります。ただし、個人情報の保護に十分注意し、必要最小限の情報を提供することが重要です。
- メールアドレス:ビジネス用のメールアドレスを提供します。
- 電話番号:直接連絡可能な電話番号を記載します。
- SNSアカウント:プロフェッショナルなSNSプロフィールへのリンクを提供します。
ホームページ作成で意識することは何ですか?

ホームページを作成する際には、ユーザーが快適に情報を見つけ、目的を達成できるようにすることが重要です。これは、デザインの美しさだけでなく、機能性や使いやすさにも注力することを意味します。以下に、ホームページ作成で特に意識すべきポイントをまとめました。
デザインとビジュアルの重要性
デザインはホームページの第一印象を決定する重要な要素です。ユーザーが网站に滞在するかどうかは、最初の数秒で決まります。そのため、デザインは視覚的に魅力的で、ブランドのイメージと一致していることが求められます。また、一貫性はユーザー体験を向上させるための鍵です。具体的には以下の点に注意します。
- 色調の統一:メインカラーと補助色を効果的に使用し、全体的な調和を保つ。
- フォントとタイポグラフィ:読みやすいフォントを選択し、大小のバランスを整える。
- 画像とアイコンの質:高品質の画像やアイコンを使用し、一貫したスタイルを維持する。
ユーザー体験の向上
ユーザーがホームページをより快適に利用できるようにするために、ユーザビリティを重視することが不可欠です。adgetiveなユーザー体験は、ユーザーの満足度を高め、リピート訪問につながります。以下の点を考慮します。
- 直感的なナビゲーション:ユーザーが簡単に目的地に到達できるように、明確でシンプルなメニューを提供する。
- ページの読み込み速度:高速な読み込み時間を維持し、ユーザーのストレスを減らす。
- モバイル対応:多様なデバイスで利用可能なレスポンシブデザインを採用し、一貫した体験を提供する。
SEO対策の重要性
検索エンジン最適化(SEO)は、ホームページがより多くのユーザーに見つけてもらうために重要な要素です。適切なSEO対策を行えば、検索結果の上位に表示されやすくなり、トラフィックの増加につながります。以下の点を重視します。
- キーワードの選定:ターゲットユーザーが検索しそうなキーワードを調査し、コンテンツに適切に組み込む。
- メタタグの最適化:タイトルタグ、ヘッダータグ、メタディスクリプションを適切に設定し、コンテンツの内容を明確に伝える。
- リンク構造の改善:内部リンクと外部リンクを効果的に使用し、ページ間の関連性を強化する。
よくある質問
公開ページの完成に際して、どのような点にこだわりましたか?
公開ページの完成にあたり、私たちはユーザー体験を最最優先に考え、コンテンツの鮮明さ、ナビゲーションの簡単さ、そして全体的なデザインの美しさに重点を置きました。特に、視覚的な魅力を高めるために、高品質な画像と動画を多用し、また、情報の伝達効率を向上させるために、テキストの読みやすさにも細心の注意を払いました。
公開ページでは、どのようなデザイン要素が使用されましたか?
公開ページでは、洗練されたデザイン要素を多数採用しました。首先是めに、色調の選択には、ブランドアイデンティティを反映するための特定のパレットを使用し、全体的に一貫性を保つように配慮しました。また、レイアウトに関しては、情報の重要度に応じて主要なセクションを明確に区別し、ユーザーが簡単に必要な情報を見つけられるようにしました。さらに、レスポンシブデザインの導入により、さまざまなデバイスでの表示にも対応しています。
公開ページのコンテンツ作成にあたり、特に気をつけた点はありますか?
公開ページのコンテンツ作成にあたり、特にユーザーのニーズに焦点を当てました。情報の正確性と信頼性は最最優先で、すべてのデータや事実を十分に確認し、最新の情報を提供しています。また、テキストの長さや複雑さにも注意を払い、一般的なユーザーが理解しやすいよう、簡潔かつ明瞭な表現を心がけました。特に、専門的な内容については、解説を加えてわかりやすく説明しています。
公開ページの今後のアップデートや改善計画はありますか?
はい、公開ページの継続的な改善は私たちの重要な目標の一つです。ユーザーからのフィードバックを定期的に収集し、それをもとにコンテンツやデザインの見直しを行います。また、新しい情報や機能を随時追加し、ユーザー体験をより豊かにしていく予定です。具体的には、ユーザーからの問い合わせやアクセスログの分析を通じて、どの部分が特に注目を集めているかを把握し、それに基づいて優先的に更新を行います。